Accreditation, Assessment, Curriculum, and Compliance
Designing university-wide instructional documents
Image credit: Michigan State University
Problem
Following the redesign of curriculum change approval processes, the Michigan State University Office of Accreditation, Assessment, Curriculum, and Compliance (AACC) needed a usable, clear way to communicate each process to administrative, faculty, and student stakeholders.
Goal
Demystify the revised UCC processes for a breadth of stakeholders across the university through usable, interactive document design
My role
Project manager, liaison with client and stakeholders, primary interviewer
Timeline
6 months
Deliverables
Information architecture, user personas, low- and high-fidelity prototypes, document design
Research Methods
Content inventory, client workshop, stakeholder interviews, focus group
Context
he Office of Accreditation, Assessment, Curriculum, and Compliance (AACC) at Michigan State University houses the University Curriculum Committee (UCC) and oversees the processes required to initiate new curriculum and modify existing curriculum. At a university with over 50,000 students and over 5,000 faculty, only one administrative staff member had full access to and understanding of all of the information surrounding all of the UCC processes. This staff member, the University Curriculum Administrator (UCA), had been at the university for 40 years, and was overloaded on a daily basis with calls, emails, and chat messages asking questions about the processes. Not only did the information surrounding UCC processes need to be made as accessible and usable as possible in order to lift the burden on the UCA, but it also needed to be disseminated broadly across the university in anticipation of the UCA’s eventual retirement.
Research Process
-
Project Kickoff Workshop
We facilitated ideation with the project’s core team on the client side to identify client and stakeholder needs.
-
Content Inventory
We conducted an inventory of the existing documentation of UCC processes to understand what information was key to disseminate.
-
Stakeholder Interviews
We conducted interviews with core team members and outside stakeholders to understand user needs.
-
Stakeholder Focus Group
We facilitated a focus group with stakeholders to get feedback on our first iteration of prototypes.
Project Kickoff Workshop
Process:
The project kickoff was an important step in identifying client and stakeholder needs. The core team of staff involved in the UCC process redesign were present, as well as our team of UX researchers and designers. We took time during this meeting to ask the client team some open-ended questions in order to get a sense of the problem and their vision for a solution.
Findings:
Expand the questions below to see the responses from the client core team.
-
Empower users with searchable/findable self-service solutions
Illustrate the big picture of the processes
Provide context for users that helps them identify where they are in the process, what the next step is, and how to get help
Visually map processes
Include both information and links to other resources
Communicate processes to various levels of background knowledge
-
Amazon: Incorporate the element of shepherding the user from the beginning to the end of the process
University of Nebraska, Lincoln: Include the element of interactive mapping
A functional design with relevant and useful information
Include an FAQ section
A checklist for completing each process
Reminders of what users need to do to complete the process properly
Contextualize the “why” of process steps
Emphasize the user helping themself before reaching out to the UCA for help
Emphasize university-level vs. college-level processes
-
User error/data entry error in associated forms
Lack of timeline transparency
Users don’t know where to start
Users don’t have the training to use the system properly
Every college has its own process, so users don’t understand why things take so long
Several of these processes have never been documented before
Content Inventory
Process:
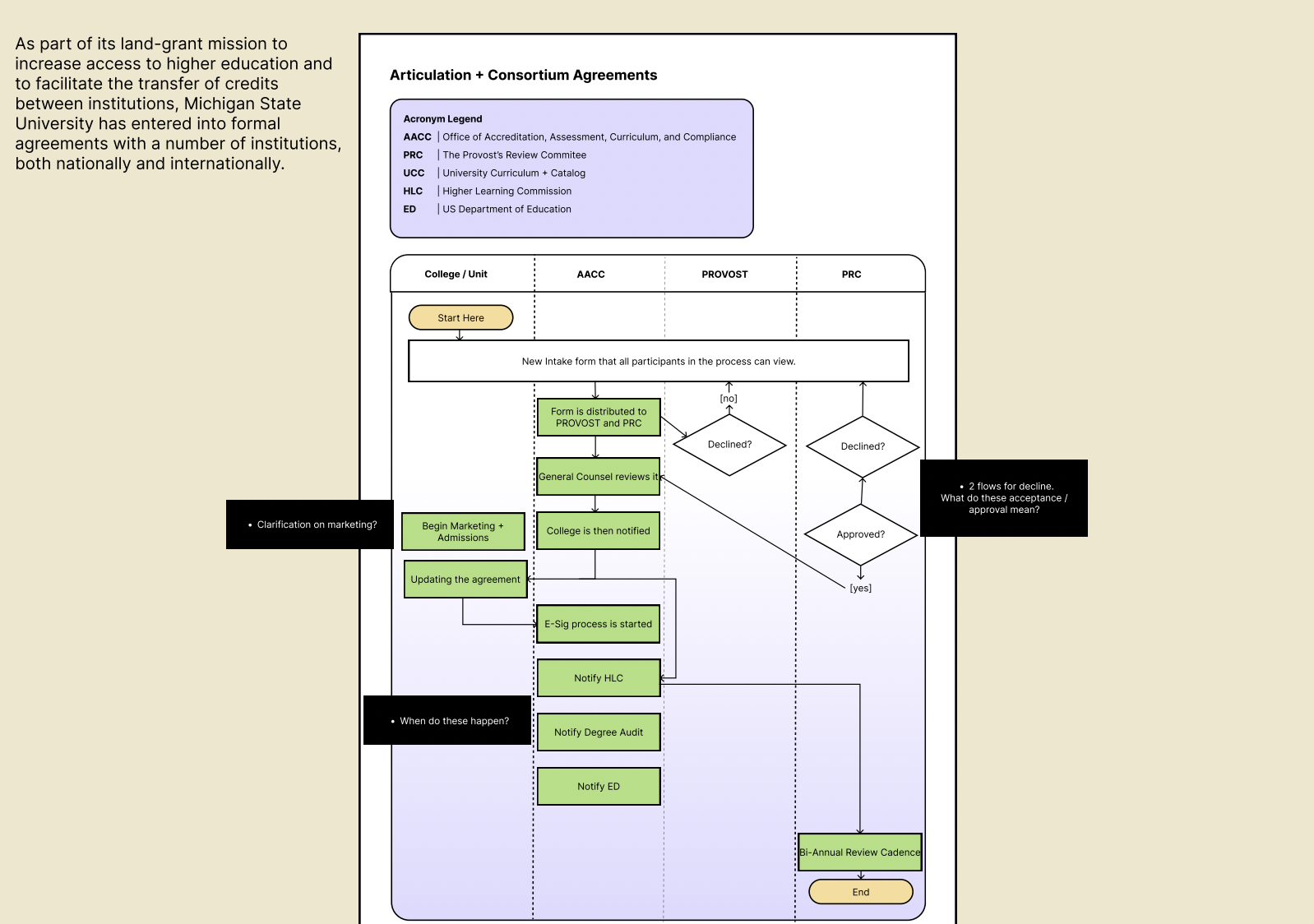
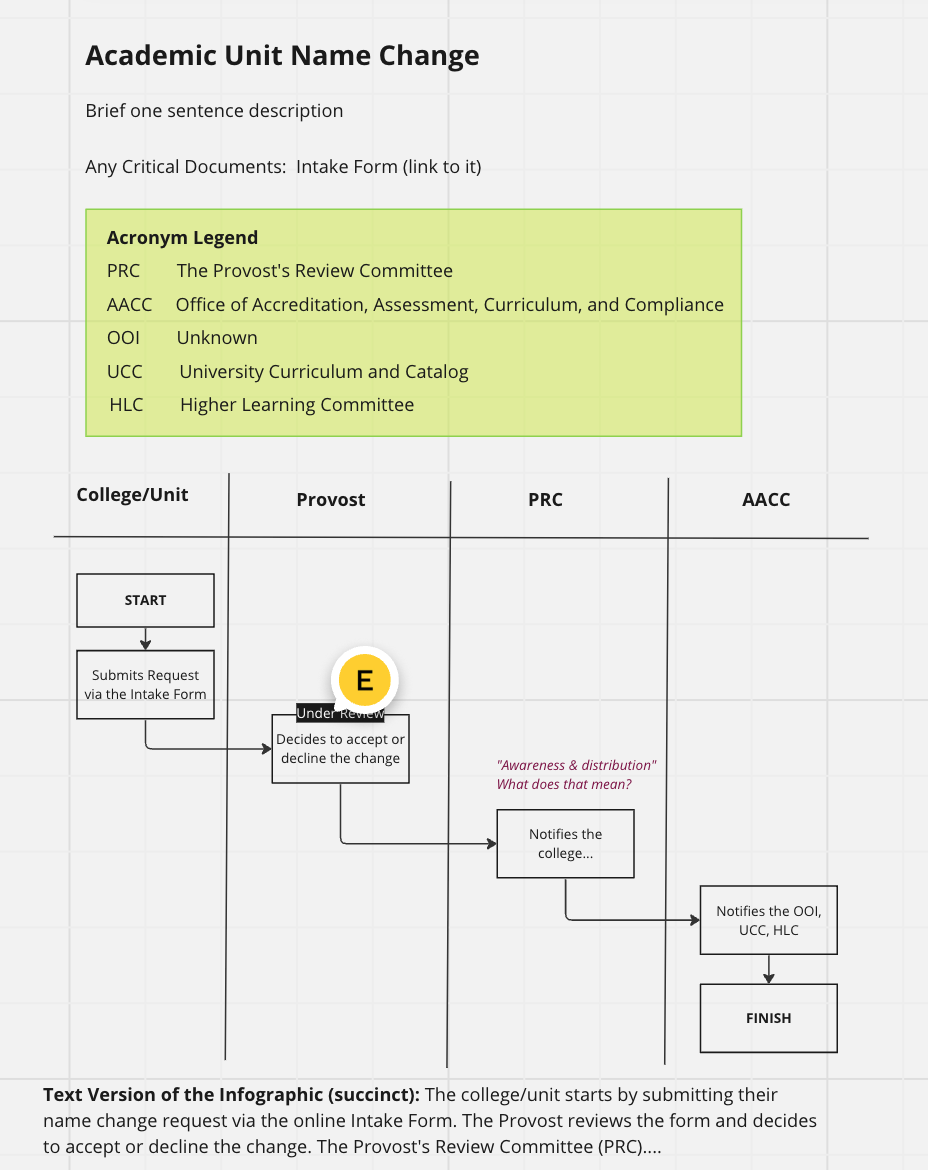
AACC provided us with 14 process flowcharts that emerged from the UCC process redesign workshops. There was one flowchart for each UCC process. At the right is an example of one of the process flowcharts we were given. We conducted an inventory of these flowcharts that cataloged each chart’s topic, the units involved, format, and notes on the context for these artifacts and questions that we had for the client.
Findings:
This inventory helped us to get a grasp on what the function of each process was. It also gave us the opportunity to identify confusions we had about the processes so that we could ask the client questions and communicate the processes more effectively.
One of the original process maps that was given to us by the client
Stakeholder Interviews
Process:
In order to get a complete sense of the problems that different stakeholders were facing in navigating UCC processes, we conducted interviews with the four AACC core team members, as well as four other stakeholders at various levels of engagement with UCC processes, who AACC helped us to identify. These interviews were the basis for our initial pass at prototypes and helped us determine that we would need to do a focus group in order to get continued stakeholder feedback during the design process. Click on each interview group to the right to read sample questions from the interviews.
Findings:
Click on each stakeholder group to the right to read important takeaways from the interviews.
-
What, in your opinion, are some of the biggest pain points with the current system or way of doing things? Is there anything specific you’d like to see addressed?
What are you most excited about in developing a new system for users navigating UCC processes?
What do you foresee being the biggest challenge around developing this new system?
Who are the people that tend to have the most questions or issues while navigating the UCC processes? What do you think can/should be done to help them specifically?
-
In what ways do you interact with UCC processes? How often do you/your team work with the Courses System?
Tell us about a specific example of a time when you interacted with the UCC processes. What went well? What was frustrating? What was the outcome?
In general, what are some of the biggest pain points for you in the current way that UCC processes operate?
What steps do you take to problem-solve when you encounter an issue or point of confusion in navigating UCC processes?
-
Project scope: Our job is to communicate the existing process to stakeholders, not to redesign the process itself
There is a lack of transparency about inner workings of the processes
Timeline -– people don’t understand what is happening during the time between different steps of the process; they don’t understand why it takes the amount of time it does and they try to go around the process
Governance -– different colleges have different processes and timelines of their own which don’t necessarily align with the central process & timeline
Reasoning -– people don’t understand why they have to do what is being asked of them, which leads to procrastination and resentment surrounding the processes
-
Processes simply take too long; they keep MSU from being competitive with other institutions
Stakeholders are frustrated with the lack of transparency in the processes and some feel they have no choice but to circumvent the processes
Users contact the UCA directly with questions because there is nowhere else to find the information they are looking for
Upper administration is out of touch with the processes and needs in the colleges
Certain significant groups of students are neglected in the way that processes operate, and processes are not grounded in student needs (end user of curriculum)
Stakeholder Focus Group
Process:
In order to get feedback from users on the effectiveness of our first iteration of the handbook prototype, we arranged a focus group for users from multiple stakeholder groups. We had 7 stakeholders in attendance, including executive assistants, registrar’s office administrators, and faculty. We introduced an incomplete version of the handbook prototype and asked the following questions as starting prompts, with extensive follow-up discussion of each:
What do you notice first about the design of the handbook?
What makes sense about the design?
What is confusing about the design?
Findings:
Stakeholders needed clarity on what is and isn’t covered by the guide, as the internal college approval processes would not be included in the guide and they make up a significant portion of the process timeline
Giving any kind of precise time estimate for the processes was misleading, as most users don’t have a clear idea of what their own college requires before sending a proposal for university-level approval
Acronym legends were useful and necessary for making sure all users understood the flowcharts
Flowcharts need to be simple enough to follow easily but should take care not to obscure important relationships and conversations involved in the processes
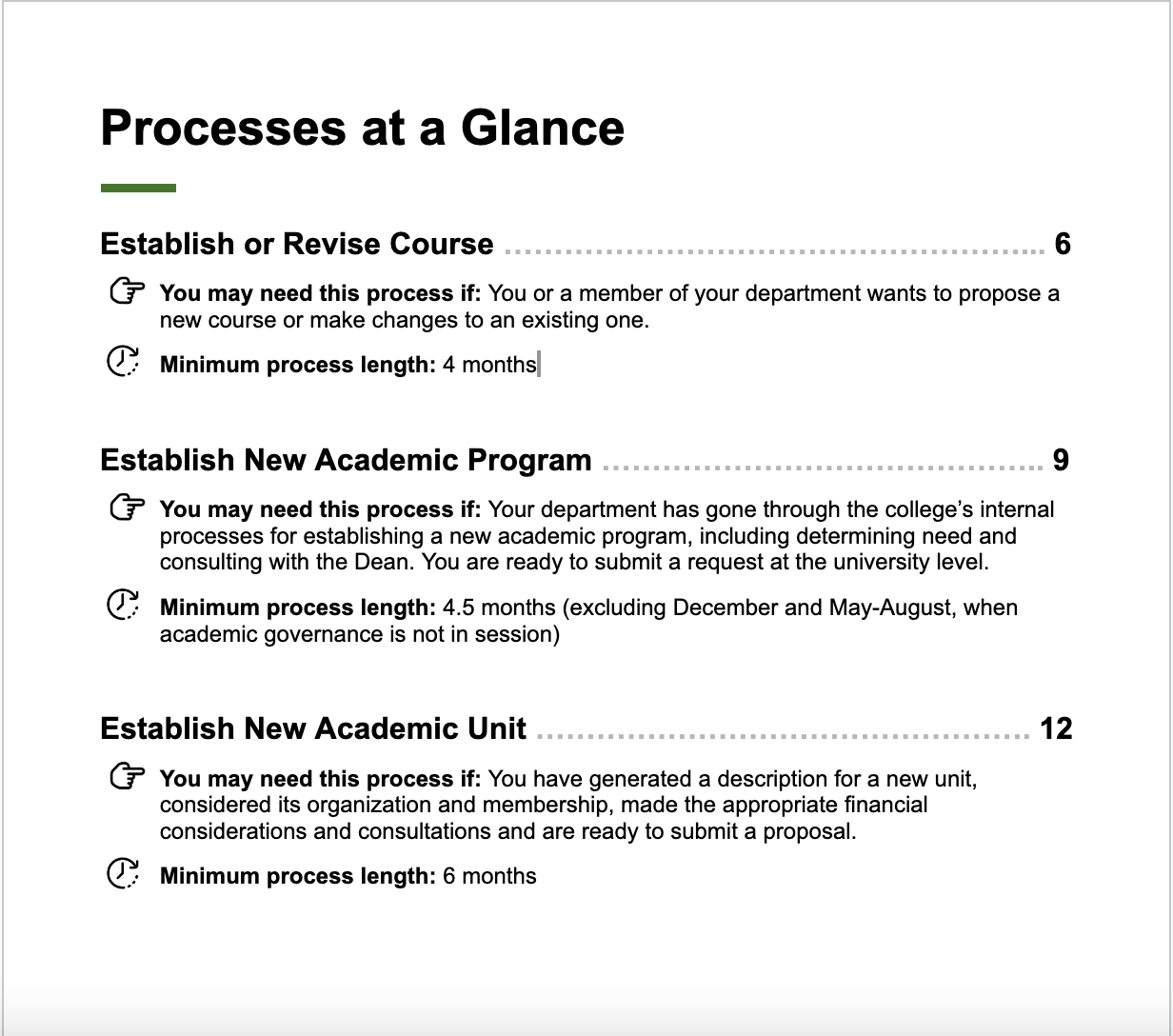
The “processes at a glance” page of the prototype, which included projected lengths for each process.
Design Process
-
User Personas
We generated user personas for each major stakeholder group in order to keep our design work grounded in user needs.
-
Initial Prototypes
We created multiple versions of low-fidelity prototypes for feedback in the focus group,
-
Iteration
We used stakeholder and client feedback to revise the prototypes into the final design.
User Personas
Goal:
To keep our design work grounded in the many varied needs of process end users.
Design choices:
We included the following attributes in each user persona based on the information we gathered in our stakeholder interviews:
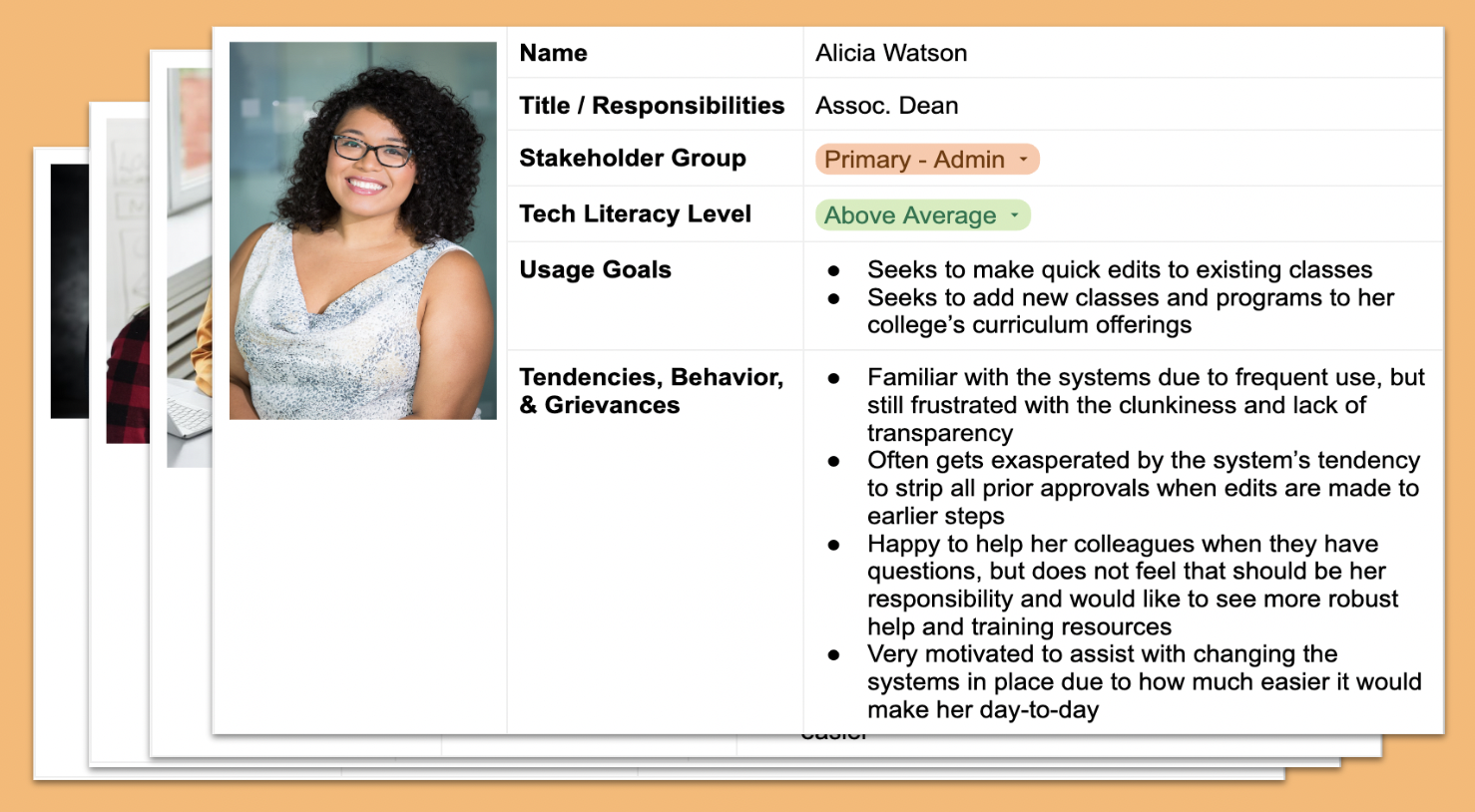
Stakeholder group: The broad category that the user belongs in, including a primary/secondary/tertiary user designation.
Title: The specific role the user holds in the university, which defines their day-to-day work.
Tech literacy level: The level of comfort that each user has with digital technology, which impacts their relationship with the current system of curricular changes.
Usage goals: The specific context in which users interact with the curricular processes.
Tendencies, behavior, and grievances: Shaped by the commonalities across stakeholder groups that we saw during the stakeholder interviews, the specific behaviors and feelings that each user has around the current way they interact with curricular processes.
An example of the user personas we generated from our stakeholder interviews.
Initial Prototypes
Goal:
To get a breadth of ideas from our first pass at designing infographic flowcharts based on the user research we had done thus far.
Design Choices:
Expand each prototype to see the design choices that went into it.
-
All of our designers decided that a vertical layout would be easier to read and conceptualize the process from start to finish. The acronym legend at the top was intended to make the design more accessible to more stakeholder groups, as not everyone using these processes may know what they all mean. The design also uses arrows and color contrast to help make the flow of the process clearer. The designer annotated their work with questions they still had about the process in order to make the timeline more accurate.
-
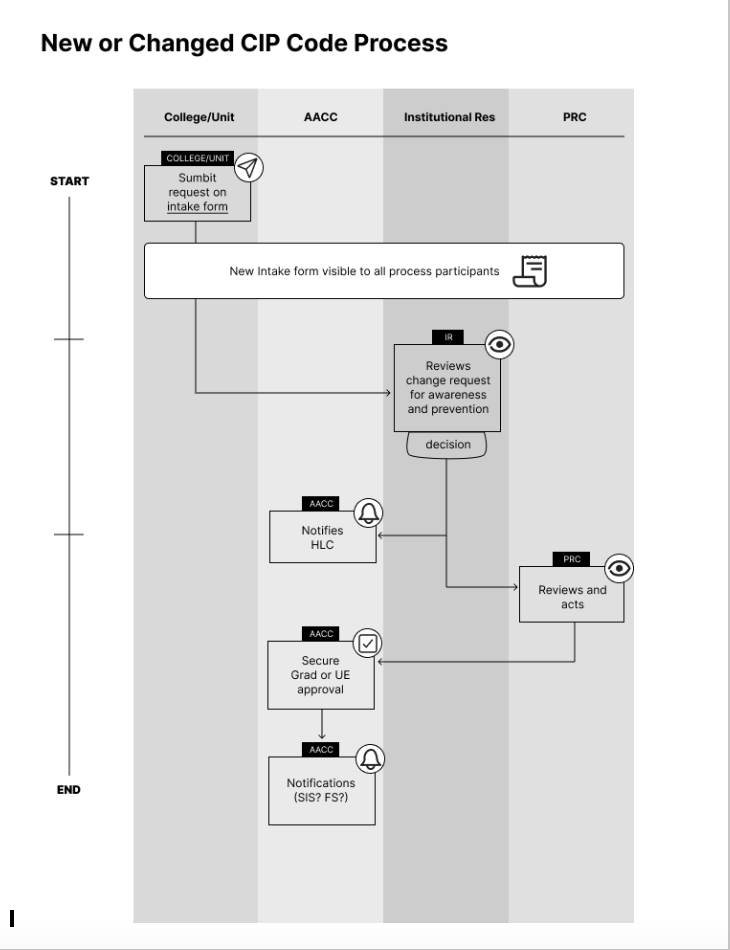
This designer chose to use icons to indicate what is happening at each step in the process, which our whole team agreed would be a helpful step in making the process more transparent. In the same vein, they included a timeline along the side where the length of time that each step in the process takes could be notated. Because timeline was a major concern of all the stakeholders we talked to, this was a big step in thinking about how we could set clearer expectations for stakeholders as they navigate these processes.
-
Like the other designs, this prototype used arrows and vertical layout to make the flow of the process clearer. The designer also included space to link to the documents associated with the process, which is a way of beginning to close the gap between our instructional documents and the internal system of forms. They also included a text description of the process to help clarify the flow of steps and as an accessibility measure so that the document does not rely solely on image-based workflows.
Prototype 1
Prototype 2
Prototype 3
Iteration
Goal:
To revise our design choices based on stakeholder feedback and develop an effective final product.
Design choices:
We designed a handbook document with the following elements:
Contextual information about the AACC, UCC (both of them), and the interaction of units
Quick links to the AACC website and helpful/necessary resources
An FAQs page that will hopefully answer recurring questions
A “processes at a glance” section that foregrounds each process and what it is used for
A 2-3 page spread for each of the 14 UCC processes that will include…
An in-depth description of circumstances that require that process
Relevant resources and quick links
Acronyms
A visual representation (flowchart) of each process
We recommended that AACC:
Link this guide to a well-traveled page of the website (in PDF format)
Send the guide to users as a companion to any training or granting of system access
Make sure at least one point of contact in each college knows about the guide and has it on hand
Routinely maintain and update the information contained therein
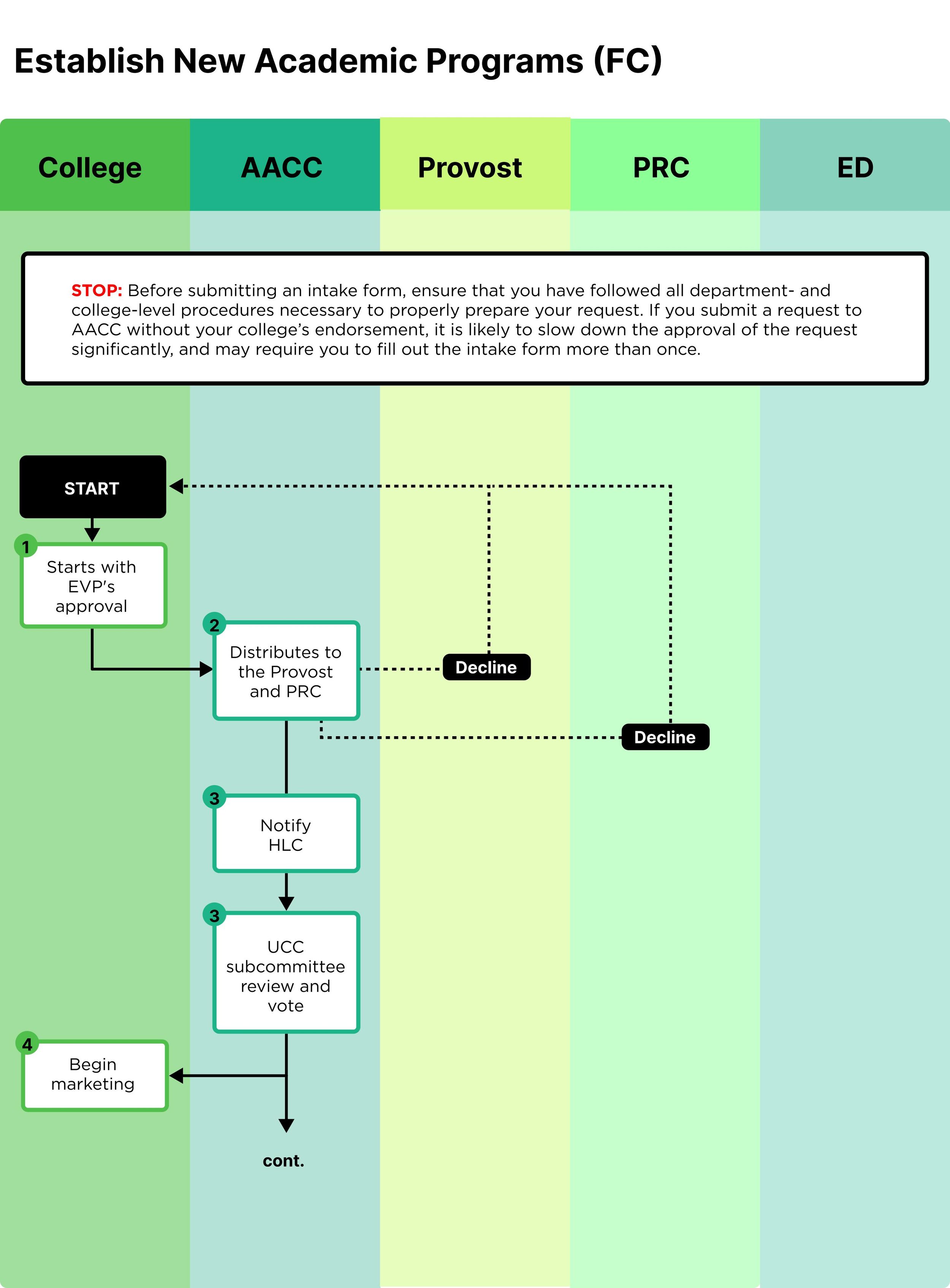
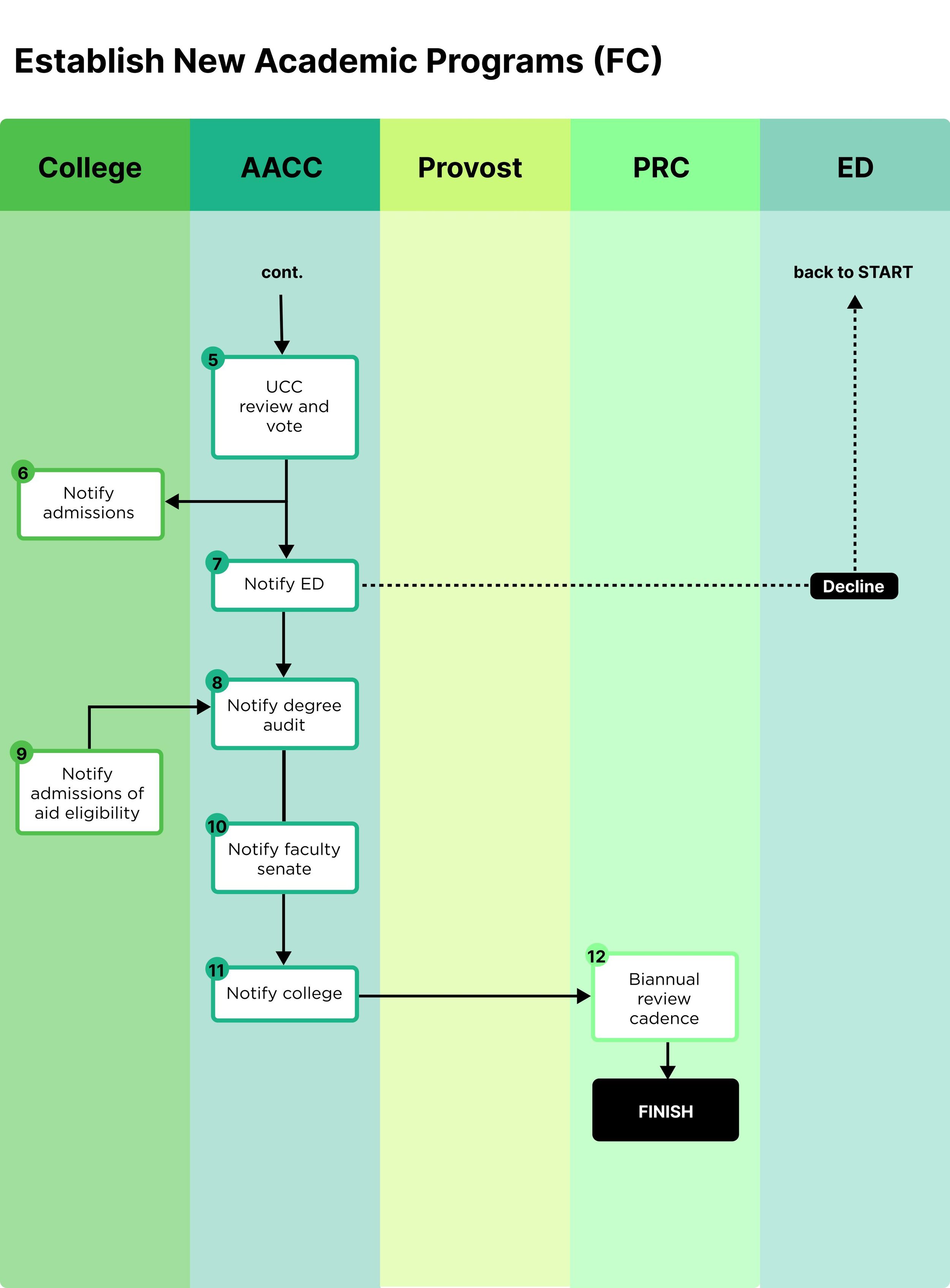
The final iteration of the process map for establishing new academic programs.
Outcome & Impact
This project is still in progress. Check back later for the full story!
Lessons Learned
Expand each lesson to learn more.
-
The potential for scope creep was high for this project. We established with the client that we were contracted to develop a resource communicating about existing processes and systems, but that we did not have control over the systems themselves. Throughout our user research, stakeholders often conflated these two things, because they saw the systems and the way that they were communicated as inherently intertwined. In order to avoid scope creep, we:
Did our best to redirect conversations with stakeholders toward the communication around systems rather than the systems themselves
Started internal design meetings with conversations around the scope of the project, answering questions from team members and re-establishing the limited scope of our work
Started client meetings with reminders about the scope of the project
Passed stakeholders’ feedback on the systems along to the client
-
The problem that this project addressed touched many stakeholders in a personal and emotional way. Most of our stakeholders had deep frustrations with the interactions they had had with the curricular processes and systems.In order to make space for this frustration while maintaining focus on the parameters of the project, we:
Practiced active listening techniques in our interviews and focus group
Validated users’ frustrations and confusions
Did our best to redirect conversations with stakeholders toward the communication around systems rather than the systems themselves
Passed stakeholders’ feedback on the systems along to the client