MSU Water Alliance
Creating a website for a multidisciplinary research community
Image credit: Michigan State University
Problem
Though the Michigan State University Water Alliance was growing in its visibility and recognition by the university’s administration, their website lacked robust and user-friendly information architecture, and wasn’t leveraging their latest accomplishments to create interest in its work.
Goal
To generate awareness, interest, and involvement from stakeholders, our goal was to create a website with information architecture and page design that would emphasize the Water Alliance’s continuous accomplishments and available opportunities
My role
Project manager, liaison with client and stakeholders, researcher
Timeline
8 months
Deliverables
Information architecture, low- and high-fidelity prototypes
Research Methods
Content inventory, content audit, landscape analysis, card sorting
Context
The MSU Water Alliance is a network of experts from within and outside Michigan State Universtiy who are dedicated to researching solutions to water-related problems. It is the only research network of its kind in the region. There is a high need for the Alliance’s work due to Michigan’s proximity to the Great Lakes and reliance on a vast web of water resources for human health, environmental health, infrastructure, food, tourism, and more.
The Water Alliance was growing in its visibility and recognition by the university’s administration, but its website was not serving its purpose as the primary public-facing source of information on the Alliance. Though its purpose was to attract faculty, students, and administrators to learn more about the Alliance and how to get involved, the website lacked robust and user-friendly information architecture, and wasn’t leveraging the Alliance’s latest accomplishments to create interest in its work. Additionally, as a small offshoot of the Office of Research and Innovation website with just a few pages of text and links, the site was difficult to find, did not have its own primary navigation, and did not contain specific information about the research, education, and outreach initiatives that the Alliance facilitates. The goal of this project was to develop a new information architecture to build a new website with its own domain.
Screenshot of the original Water Alliance homepage
Research Process
-
Content Inventory & Audit
We conducted an audit to understand the content, structure, and problems with the existing site.
-
Landscape Analysis
We conducted a landscape analysis understand what tactics similar organizations use to promote ease of use and contextualize information and engagement.
-
Card Sort
We did a card sorting activity to identify user needs from multiple stakeholder groups.
Content Inventory & Audit
Process:
Compiled basic information for each page on the existing site in an inventory spreadsheet
Audited each page using Nielsen Norman Group usability heuristics: we noted how each page did or did not satisfy heuristics and ranked them by priority based on their relevance to the problem
Findings:
We gave the highest priority ratings in the following categories: flexibility and ease of use, recognition rather than recall, and help and documentation. We needed to make the website easier to navigate between pages and give more context for the information on each page.
Sample of the heuristic evaluation spreadsheet we used to audit the site
Landscape Analysis
Comparable site: MSU Institute for Global Health
Comparable site: UMD Global FEWture Alliance
Comparable site: Cleveland Water Alliance
Process:
Identifying comparable sites: we analyzed MSU Institute for Global Health, the University of Maryland Global FEWtures Alliance, and the Cleveland Water Alliance. The first two were interdisciplinary networked organizations working toward solving global problems, both within BIG10 universities, which is similar to the structure of the MSU Water Alliance.The Cleveland Water Alliance provided a sense of how a similar organization’s information architecture might look when not confined to university brand standards.
Analysis: we focused on the sitemap/navigation of each site and the information architecture on individual pages. This focus was derived from the priorities we identified in the audit.
Findings:
Expand each topic to see our findings.
-
Add News to top navigation: This is standard across comps and likely the easiest way to highlight recent positive WA news.
Add Events subpage under Connect parent page: Comps frame events as a way of engaging with the organization
If the content is available, create a Projects/Highlighted Projects page under Research. Users want to know what the Alliance is doing and we need to do more impact-focused framing.
Add a link back to Office of Research and Innovation in the top nav (assuming we are no longer on their domain)
-
Mission should be the first thing we see, with limited text otherwise
Focus on impact: Anything we add should link to other pages on the website and be framed in terms of impact and relationship to mission with minimal text
Max of 1 highlighted news article (ideally the most recent)
Cards are used frequently on comp sites for news articles, events, and partnered projects. We should use card formatting for events and news, and consider using it for listing things like people and projects.
Accordion formatting was used in some places for affiliated departments or institutions. This could be a good way to move away from the lists of links for partners and affiliated departments.
Card Sort
Process:
Revised sitemap: we iterated a sitemap for testing based on our findings from the content audit and landscape analysis.
Recruiting participants: in collaboration with the client, we identified the priority stakeholder groups as undergraduates, faculty, and administrators from affiliated departments. We were able to recruit four participants: one undergraduate student who took classes in an affiliated department, one undergraduate student who was majoring in an affiliated department, one administrator from an affiliated department, and one faculty member who was the director of an affiliated program.
Protocol: we completed the card sort synchronously via Zoom using interactive Google Jamboards. The Jamboards included navigation cards and content cards from the initial iteration of the sitemap. We had participants sort content cards under navigation cards based on what makes the most sense to them. We asked them to think aloud as they worked, and took notes on why they made the choices they did. In some cases, we asked follow up questions to better understand their choices.
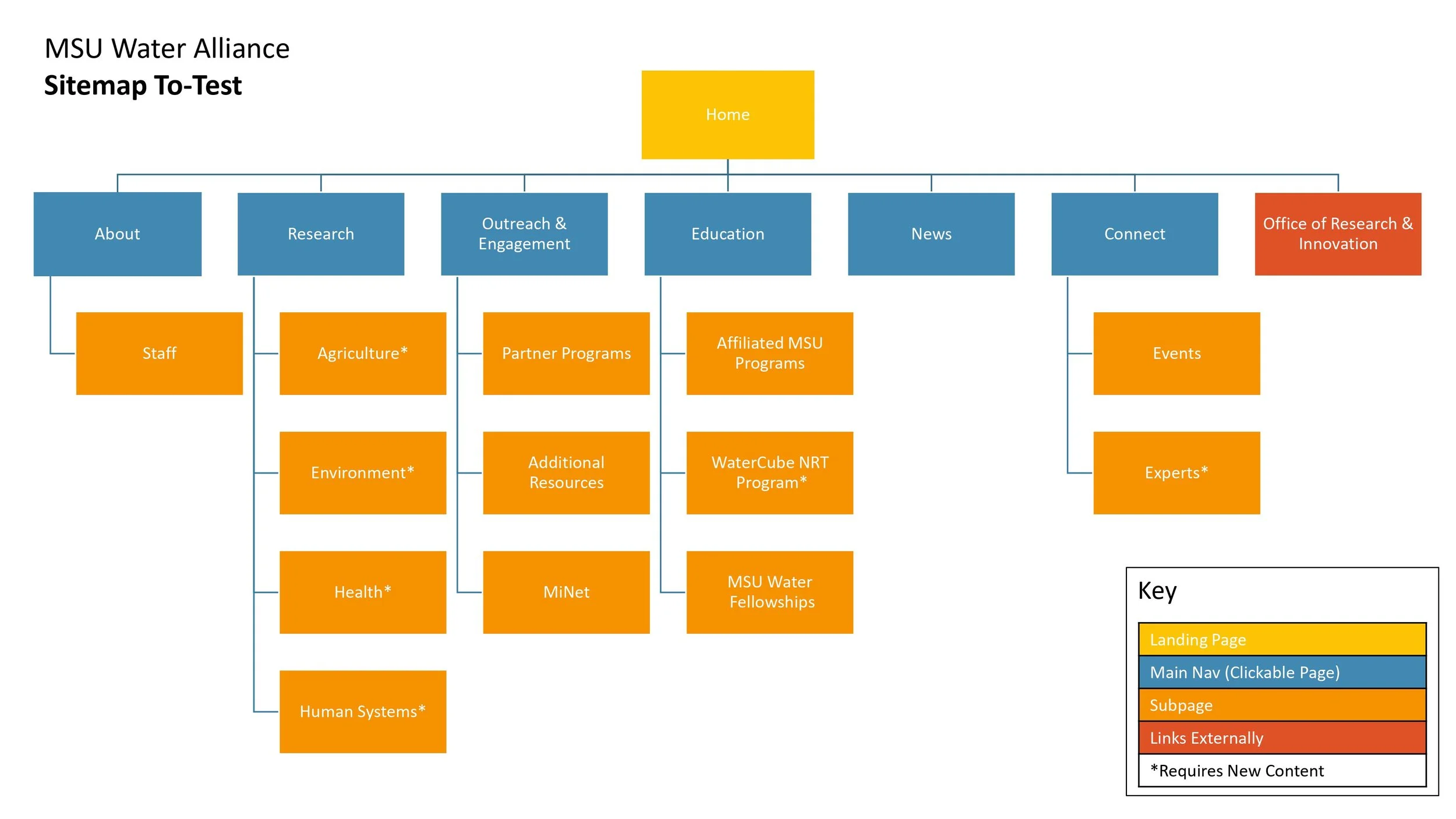
The sitemap we iterated following the landscape analysis and tested in the card sort
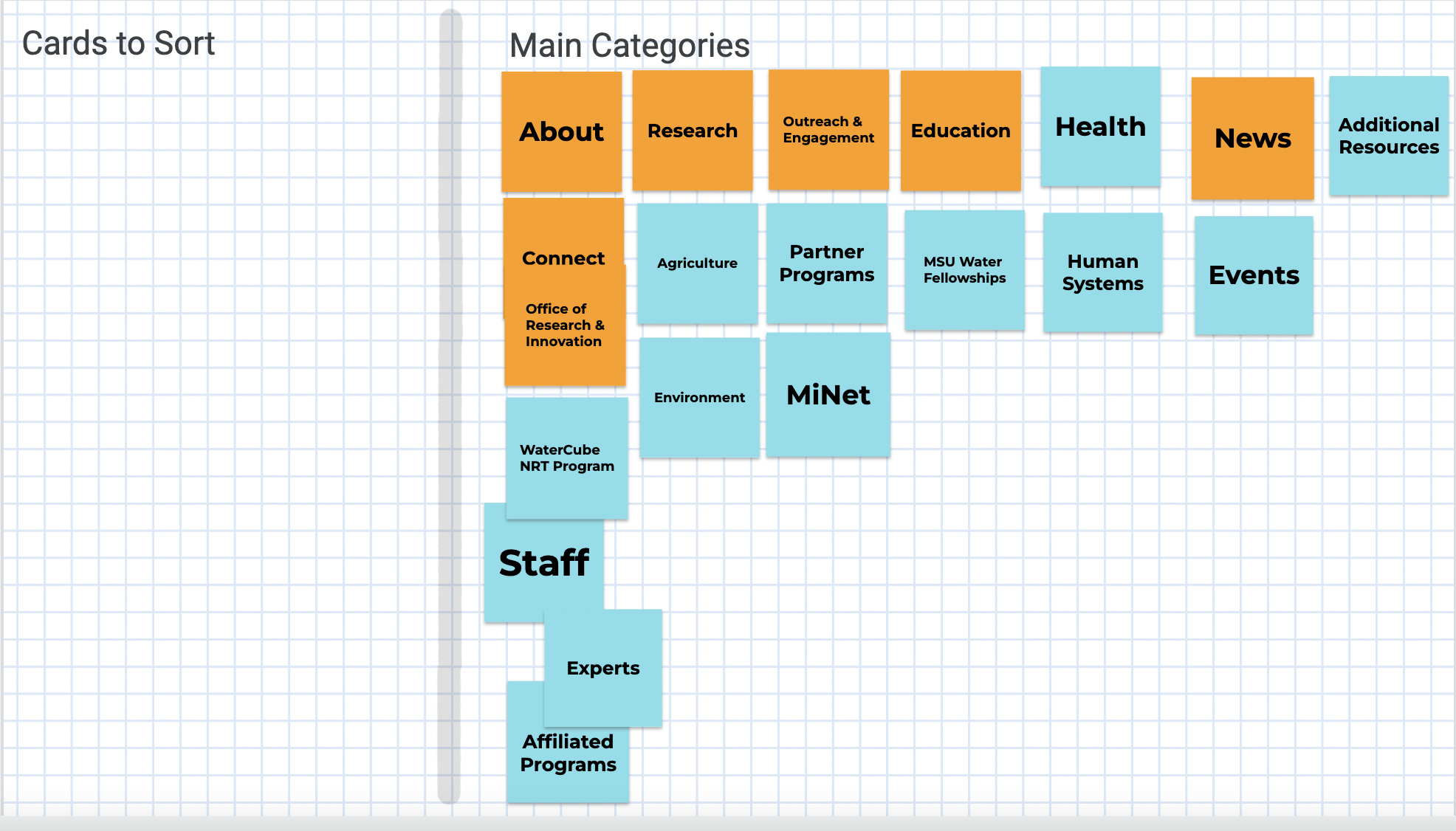
Each participant’s card sort Jamboard at the end of the activity
Findings:
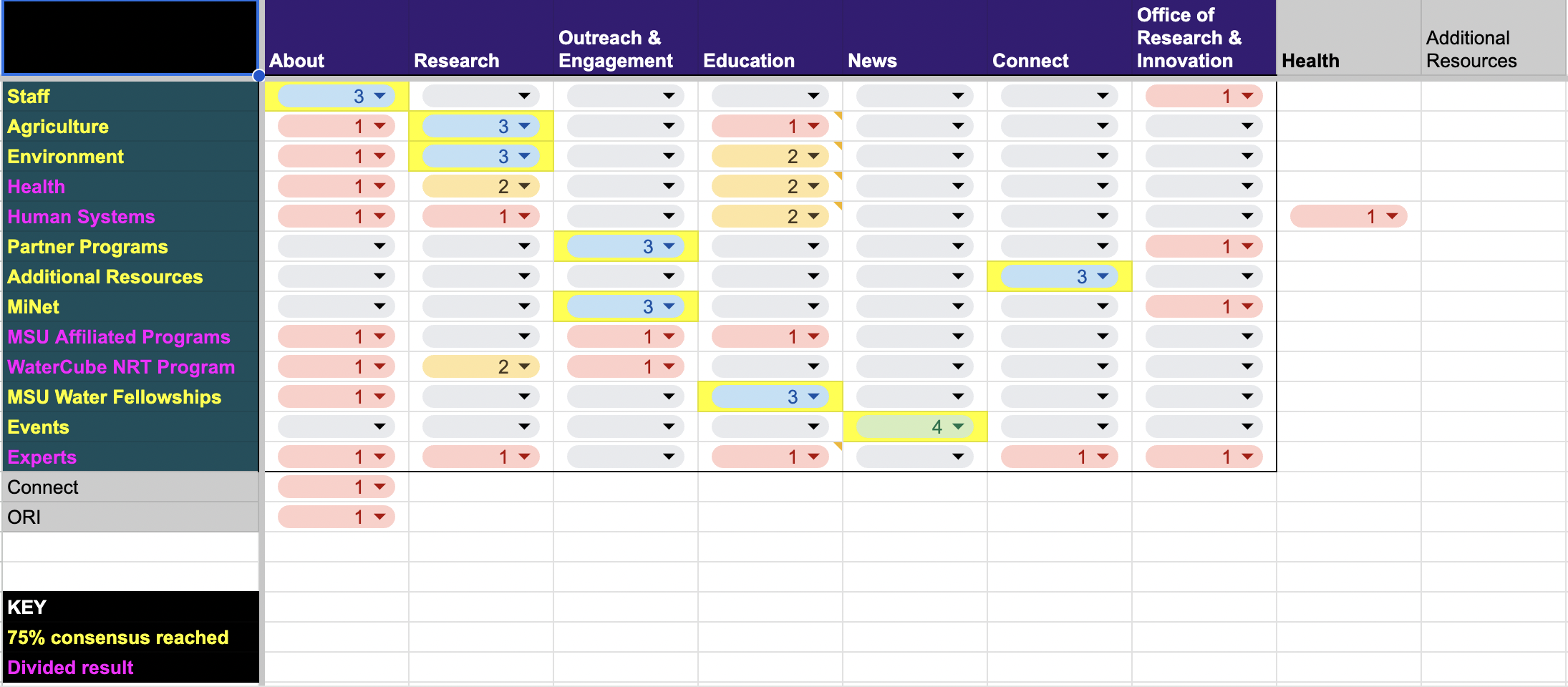
We compiled the responses into a matrix spreadsheet that showed us which categories were agreed upon by how many participants. In the matrix below, the majority of content cards had consensus among 75% or more participants on where they should be placed. This informed our iteration of the sitemap as we moved forward with the design process.
Design Process
Low-Fidelity Prototypes
Goal: To establish the structure of the site and page information architecture based on the findings of our landscape and user research.
Design choices:
Created a more dynamic homepage by limiting and breaking up text with headings
Applied the final iteration of the sitemap
Used parent pages to contextualize and connect subpages (i.e. Outreach & Engagement, at right)
Added space for visuals instead of text-based links
High-Fidelity Prototypes
Goal: To integrate the client-provided content into the wireframe and make any necessary adjustments based on client feedback.
Design choices:
Adhered to university brand standards
Included relevant imagery
Emphasized mission and multiple points of engagement on the homepage
Edited language to speak to a multidisciplinary user base
Outcome & Impact
This project is still in progress. Check back later for the full story!
Lessons Learned
Expand each lesson to learn more.
-
We faced a number of delays throughout this process, including receiving content from the client and getting the Drupal site set up by the university IT department. In order to mitigate the challenges associated with these delays, we took the following steps:
Communicated with the client consistently to set expectations and collaboratively ideate contingency plans
Designed the structure of the site (low-res wireframing) while waiting for content so that it could be added quickly when we received it
Created polished, high-res wireframes to hasten site building once we had access to the backend
-
After we presented the initial low-res wireframes to the client, we learned that the Water Alliance was making some changes to the way it structured research activities. We adapted to these changes by:
Adhering as much as we could to the parts of the sitemap that were heavily informed by user research
Creating a new subpage structure for research that would both explain and frame the newly developed hubs for research activities